【WordPress運営者が最初に導入すべきプラグイン8個+α】後々ありがたみが出るプラグインの導入・設定方法
公開日:
:
最終更新日:2015/07/28
WordPress, WEBマーケティング プラグイン
WordPressにてブログを作成する一番のメリット!
これこそ「プラグイン」によるサイトの拡張性の高さです!
やろうと思えば何でも出来るのですが…
例えばコンナコトができるよ~ってのを紹介すると…
- サイトの見た目関連のカスタマイズ
- 運営者がサイトそのものを使いやすくする系
- SEO関連でサイトを検索させやすくする系
- アクセスの質などを管理する解析系
- etc…
雰囲気的にはこんな感じですね~。
見た目の話をすれば…例えばサイドバーに「あるカテゴリーの新着記事を○個並べたい」みたいなイメージで、やりたいことをそのままネットで検索すると見つかったりします。
そんな具合で…見た目系プラグインに関しては各自探してみればいいかなぁ~と思うので割愛して、今回は最初に設定しておくと後々ありがたみのあるプラグインを紹介していくね。
プラグインに関してはWordPressメニューの「プラグイン⇒新規追加」にて検索すれば見つけることができます。名前が似たプラグインが複数あるので、一応、お気を付け下さいませ~。
人によってはオススメ20個とかね…何十個と紹介していたりするんだけれども20個とかになるともはやオススメじゃなくて全部やん!みたいなところがあるので今回は必須系8個に絞って見ました。
Akismet
こちらはコメントスパムを回避する用のプラグイン。
おそらくWordPressインストール時にデフォで入っています。
一応WordPressのコメントっていうのは承認制になっているんですけど
サイトの知名度があがってくると物凄い数のスパムが付くようになります。
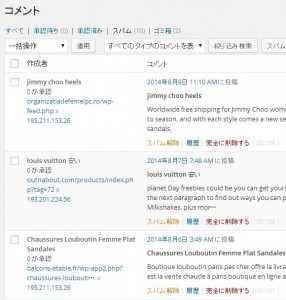
明らかに全文英語であったり…変な日本語混じりの中国サイトからのコメントって僕らから見れば簡単にわかるわけなんですが…それをどうにか自動でスパムに設定してくれればいちいちスパム設定しなくてよいので助かるわけです。
ということでAkismetというスパム対策プラグインがあります。
まぁ~コメントプラグインってのも何十種類もあってですね…例えば「facebookコメント」みたいなものにしちゃえば、そもそもfacebookにログインしている人しかコメントできなくしたりできるので、それもスパム対策としては有効ですね。
Akismetは少しだけ面倒なのが「ユーザー登録」を行い、
使用するためのAPIキーというのを取得しなければいけない点。
詳しい導入方法はこちらのサイトに解説されていたので参考に。
⇒ AkismetのAPIキー取得方法
一応無料で使えるプラグインなのですがデフォルトでは「課金」してね!
って感じで迫ってくるのでご注意を!クレカ登録しなきゃそもそも問題なし。
※登録については、とりあえず0$コースを選択して
料金を設定バーを0$まで移動させれば無料登録できますのでご安心を
そもそもコメントを無くすってこともできるのですが、コメントを残したいよ!って人は取りあえず入れておけば良いと思うよ。
Google XML Sitemaps
こちらはサイトマップというのを作成してくれるプラグイン。
サイトマップというのはそのサイトが外に向けて公開している記事一覧を「XML形式」という形で出力してくれるプラグインになります。この「XML形式」のサイトマップというのはGoogleウェブマスターツールというのを利用して登録することが可能。(himazinesのxmlサイトマップ)
半自動的にGoogle検索エンジンへ「新着記事報告」ができるようなイメージなります。
プラグインの導入・設定方法はこちらが分かりやすい。
※但し紹介しているのは旧バージョンなので仕様変わってると思うから注意
⇒ Google XML Sitemapsプラグインの使い方
プラグインもバージョンアップってのがあるんですが
ちょっと前にバージョンアップしたことで色々不具合もありました。
もし旧バージョンを使用したい人はこちらに導入方法書いてます。
⇒ ダウングレード・旧バージョンの導入方法
Googleウェブマスターツールへのサイトマップ登録
デフォルト設定でサイトマップを作成すると「http://○○.com/sitemap.xml」というURLにサイトマップが作成されます。それをGoogleに登録しましょう。
まずはウェブマスターツールへアクセス!
⇒ Googleウェブマスターツール
初回のみ、ユーザー登録が必要になるかも。
Gmailアカウントを持っている人はそれでいいかな?
ここでは自身が保有するサイトを登録することができます。
1:サイトを登録しよう
サイトを追加というボタンがあると思うのでそちらをクリック。
するとサイトURLを入力する画面になるのでURLを入力します。
注意したいのは「ここではサイトのトップURLを入力」ですよ。
※サイトマップの登録はまだ先なので間違わないようにね~
2:サイト所有者であることの確認
次に自身のサイトであることを示す必要があります。
方法は幾つかあるのですが今回は推奨って書かれている方法を紹介。
□HTMLのメタタグを張る方法
各自に用意されているメタタグというのを貼ります。WordPressの場合は「外観⇒テーマ編集」というところからテンプレートの書き換えなどが可能で、タグの貼り付けなどができるようになっていますね。
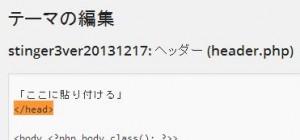
「外観⇒テーマ編集」より…「ヘッダー(header.php)」を選択します。※もしstingerに子テーマをかぶせている人は「外観⇒テーマ編集」を選択した後に「親テーマ」を選択するようにしましょう
「Ctrl+F」を押すと検索機能が使えるので、検索にて「</head>」と検索するとヘッダータグの最後の箇所が見つかるので、その上にメタタグを貼り付けましょう。
貼り付けて保存できたらGoogleウェブマスターツールにて「確認」を選択します。するとサイトがウェブマスターツールに登録することができ、サイトマップが登録できるようになります。
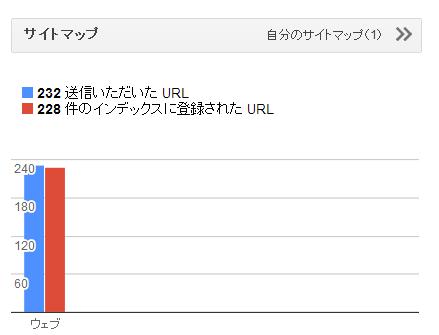
「サイトマップ」と書かれている項の部分がクリック可能で、クリックすると「サイトマップの追加/テスト」というボタンが表示されますので選択し、「http://○○.com/sitemap.xml」と入力することでサイトマップをGoogleに申請することができます。
時間がたつと上記画像のように、現在のサイトマップ情報と実際のインデックス数を比較したグラフが表示され、サイトがどのようにインデックスされているのかを確認することができるようになります。
Jetpack
こちらはプラグインにてjetpackと検索すれば「Jetpack by WordPress.com」というものが見つかります。それが今回僕が説明する「jetpack」になります。
おそらくAkismetと同じでユーザー登録が必要。※Akismetと同じユーザーIDで登録できたような気がしますが…皆さんで確認などをしてみてください
登録できるとアクセス解析を始め、色々な機能が利用可能になります。
HIMAZINESであれば、コメントにもjetpackを利用していますね。
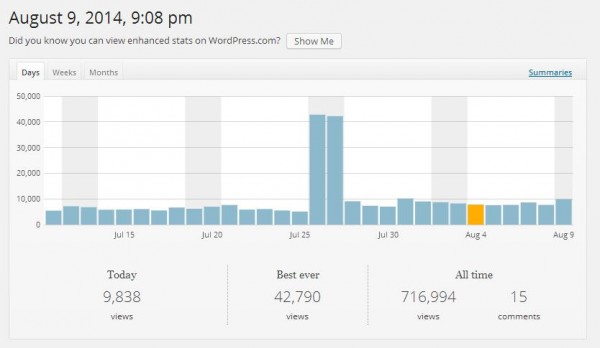
アクセス解析では…
- 総アクセス数(一日~一週間~一ヶ月)
- ページ毎のアクセス数
- 訪問に至った検索エンジンキーワード
- 外部リンクへのクリック数
- etc…
などが簡単に見ることができます。
例えば今日の午後9時8分の僕のサイトのアクセス数は「9838-view」というのが分かるようになっています。他にもコメント数とかね。
アクセス解析と言えば他にも「Googleアナリティクス」などがありますが、導入の簡単さとWordPressとの親和性という意味では「jetpack」は非常にオススメのアクセス解析になります。僕は両方使っていますが、オススメは管理画面から確認できるjetpackですね。
PubSubHubbub
通称…「パブサブハバブ」と言います。
検索エンジンへのインデックス速度が早くなる可能性UP。
こちらはプラグインを取りあえず入れ、有効にすればOKやね。
とりあえずオマジナイってことで入れましょう。
…
残り4個!
TinyMCE Advanced
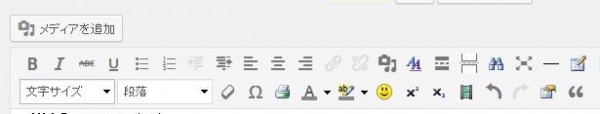
こちらはエディターが高機能化するプラグイン。
エディターというのは記事を書く画面のことですね。
僕が使っているのはちょっと古いバージョンになりますが…取りあえず導入するとエディターが次のような画面になります。
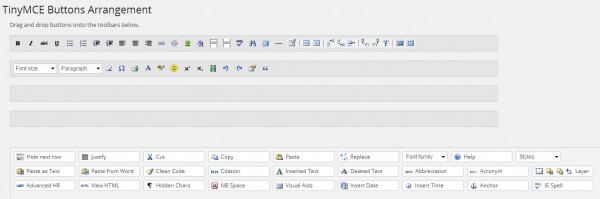
エディターに追加するボタンなどはプラグインを有効にした後、「設定⇒TinyMCE Advanced」で改良することができます。
ここに「段落(Paragraph)」という項目があるので絶対に追加してください。
段落というのは「見出し」に該当し、文章を書く上で非常に重要になります。
詳しい「見出し」の使い方は後日紹介しますが、ユーザビリティーの優れた文章を書く上で「見出し」は非常に使える上に、SEO的にも優れた効果を発揮しますので取りあえず導入しておきましょう!
Head Cleaner
ヘッダーのHTMLソースを綺麗にしてくれるプラグイン。
※テンプレート「stinger」を利用している人は不要です
デザインにこだわりがあって、どうしても見栄え重視でテンプレートを選びたい人は取りあえず入れておこう。そうじゃない人は、テンプレートとの親和性に注意しつつ、取りあえず入れておけばマイナスに働くことは少ないプラグインです。
WP Multibyte Patch
これもAkismetと並びデフォルトで入っているプラグイン。
実は文字には「文字セット」ってのがあって同じ「.txt」でも仕様が異なる。
このプラグインは日本語に対応してくれるものです。
日本ユーザーを対象に日本語のサイトを作るなら有効にしておこう。
All in One SEO Pack
SEO関連の設定プラグインとしては非常に便利なのがこれ。※上位交換プラグインとして「WordPress SEO by Yoast」ってのがあるらしいんだけど、僕は使ったことがないので省略
詳しい使い方は後日別記事で紹介しようと思うのですが…
今回は最初に設定しておいたほうがよいかもしれない設定を二つ紹介。
※特に二つ目の設定は最初にやっておいたほうがいい
ホームページ設定
ホームページセッティングという項目があるので、自身のブログタイトルや説明文、キーワードなどを入力しておくと良いかもしれませんね。これはAll in One SEO Pack以外からも設定可能な項目になるので必ずしもここで記述する必要はありませんが、取りあえず書いておくといいかもね。
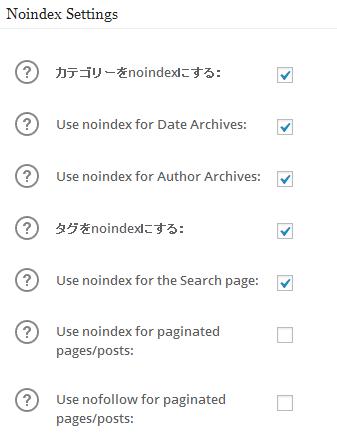
記事重複を避けるためのnoindex設定
これは多分重要だと思う。
やっておいて損はなし。
こちらは「noindex」というものの設定になります。「noindex」というのはそのページを検索エンジンに反映させないようにするための設定になります。
僕の場合は次のページを検索エンジンから除外しています。
- カテゴリーページ
- タグページ
- 月間記事ページ
- 著者別記事ページ
- サイト内キーワード検索ページ
詳しい解説は後日執筆予定のAll in One SEO Packの記事にて解説する予定ですが、とりあえず作りたてのサイトは上記項目にチェックを入れておくことを個人的には推奨しておくとだけ言っておこう。
その他
その他にも僕が入れているプラグインを紹介。
高速化・キャッシュ系プラグイン
WordPressの高速化を手助けするプラグイン。
こちらはキャッシュについて理解がないと不具合がでることがしばしば。
個々のプラグインの紹介は避けますがサイト表示速度が遅かったり、一日に数千~数万アクセスの訪問者がくるようになれば導入を検討したほうがよいですね。そのころにはWordPressの扱いにも少し長けてくるはずなので自分で調べてみよう。
WP-PostViews
記事のView数を表示したり、サイドバーに「この記事は○○回閲覧されています」みたいなのを表示することができるプラグイン。入れておけば取りあえず記事別のview数が簡単に見られるので便利と言えば便利。
wp-jquery-lightbox
文章にて画像を使用した際、リンク先をメディアファイルにしておいた場合、PCから画像クリックすると自動で拡大表示してくれるプラグイン。説明をベースにした記事を書く際などはあると意外と便利やで。
Table of Contents Plus
記事中に使用した見出しを元に、自動で目次を作成してくれるプラグインになります。僕のサイトの記事上部にある目次はこのプラグインを利用したものになります。
ShowID
正確には「ShowID for Post/Page/Category/Tag/Comment」
これを入れると記事IDやカテゴリーIDが分かるようになります。
プラグインによっては記事IDを指定するものが結構多いです。
すぐに使うことは無いのですが後々便利になる日が来るでしょう。
Newpost Catch
カテゴリー別の新着記事を表示してくれる便利なプラグインです。サイドバーを充実させたい際などに利用するといいかもしれませんね。カテゴリーIDを指定する必要があるのでShowIDを入れておくと便利やね。
Contact Form 7
メールフォームなどをブログ記事に導入する為のプラグイン。お問い合わせはコチラ…などの機能が簡単に入れることができますね。アクセスが増えると企業から広告掲載してくれませんか?…みたいなメールが届くことも割とあるので、アクセスが多いサイトなどはあると便利やで。
スマホ表示系プラグイン
最近のウェブサイトというのはスマホ向けデザインは別で作っておくのが必須。アクセスの半数近くはスマホの時代です。
テンプレートによっては既にスマホ対応しているテンプレートなどもあるのですが(stingerなどは対応しています)、対応していないテンプレートを使った場合は、「wp touch」などのプラグインを入れることで簡単にスマホ対応させることが可能になります。
もし自身が使っているテンプレートがスマホ未対応なら入れておくと良いでしょう。
…
ということでこれが僕が取りあえず入れているプラグインやね。
プラグインを有効活用してサイトカスタマイズに慣れていきましょう!
関連記事
-

-
【WordPressテーマ選び方】SEOに強い優良テーマの2大特徴!共通点は『優しさ』にあり!
ブログ運営を行う上で最初に選択することになる「見た目」のお話。 ブログによって名称が若干異
-

-
【ドメインの付け方・選び方】サーバーとの連携方法とDNS(ドメインネームサーバー)設定について
一日前にレンタルサーバーの選び方について記事を書きました。 記事:【WordPress用レ
-

-
【SEOを意識したオススメのパーマリンク設定】WordPressのURL変更方法と注意点について
これからWordPressにてサイトを作る人が知っておきたいこと。 その一つに「パーマリン
-

-
【レビュー好きブロガー推奨!オススメのブログ用カメラ選び】明るいレンズのコンデジを推す理由
カメラは色々あるけれど 何を基準に選べばよいか… 高いのを買うのは怖い 安すぎ
-

-
【サイバー犯罪通報事例:サイトがDoS攻撃を受けたので通報】業務妨害で相談してきた結果
かれこれ半年前になります。 2015年3月24日AM5:00頃 寝る前にサイトを
-

-
【PING送信とインデックス設定】サイト新設時に設定すべきWordPressの「表示設定」・「投稿設定」
この記事ではブログなどで書いた記事がどのようにして検索エンジンに反映されるかについて説明して
-

-
【WordPress目次プラグインTOC+の改造】目次下に広告などを自動で挿入する方法
今回は超久しぶりにWordPressの技術的な話でもしてみましょうか。 私が愛用してい
-

-
【ブログ・アクセスアップ術】SEO効果の高いタグ4選と活用法-WEB文章の正しい書き方
久しぶりにブログ運営に関する記事を書くよ。 今回は内部SEOに関するお話。 正しいタ
-

-
WEBデザイナーになるには-ホームページ制作の依頼を突然受けた時の話
たまたま私がHP制作(自分用)をしている事を知っている人から 突如ホームページを作ってくれ
-

-
STINGER3(WordPressテンプレート)をカスタマイズしてみた-備忘録其の1
さて、サイトを立ち上げてまだ二日目ですが、 今回はSEOに強い無料テンプレートとして有名な