【WordPress目次プラグインTOC+の改造】目次下に広告などを自動で挿入する方法
公開日:
:
WordPress, SEO, WEBマーケティング TOC+

今回は超久しぶりにWordPressの技術的な話でもしてみましょうか。
私が愛用しているプラグインの一つに、自動で目次生成してくれるTable of Contents Plus(通称:TOC+)という非常に便利なプラグインがあります。
今回はこれを改造して「目次の下に自動で広告などを挿入する方法」を紹介してみようと思います。※TOC+の詳しい使い方などは今回は割愛します
ちなみに目次というのは
この下にあるやつのこと。
↓↓↓↓↓↓↓↓↓
Table of Contents PlusのSEO的メリット

TOC+を導入することの一番のメリットはユーザビリティの向上なワケですけど、実は「検索エンジンにも非常に有効」に働きます。要するに「SEO的にも強い」ってわけですよ。
というのも…
TOC+を導入することで見出し(Hタグ)部分が目次になるわけですが、その際に、見出しタグに自動で「id=”○○”」というhtmlコードが追加されます。これにより目次がリンク化するわけです。
例えばこんな感じ
<h2><span id="i-1">見出し例</span></h2>
上記htmlコードの「i-1」というID番号が自動で追加され、それがリンクとして機能するようになる。更にそのリンクが検索エンジンの結果欄にもリンクとして表示されるようになる。

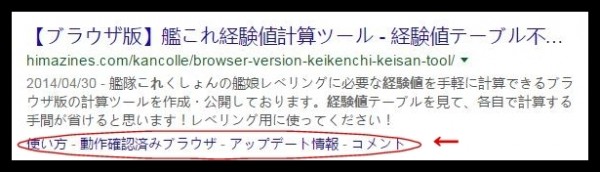
例えば上記画像は「艦これ 経験値」と検索した際に表示される私のサイトの記事ですが、記事説明文の下に「使い方・動作確認済みブラウザ・アップデート情報・コメント」といった具合でリンクが追加されているのが分かります。
検索エンジン側が詳しく明言しているわけではありませんが、目次リンクが検索結果にも反映されている点を考慮すると、SEO効果があると考えて間違いないでしょう。
TOC+の改造…?

改造というか、TOC+のプラグインに直接コードを記述。目次が生成されると同時に広告などが表示されるようにする仕組みを紹介します。
TOC+を編集

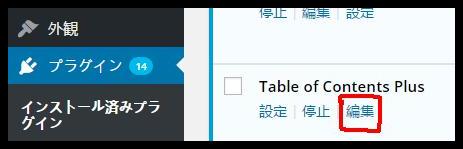
まずはWordPressメニューより…
Table of Contens Plusの編集へGO。
プラグイン編集画面より
「toc.php」を編集して行きます。
※編集は自己責任でお願いしますね
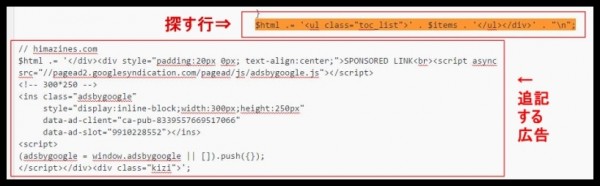
■編集画面から次の行を探しましょう。
$html .= '<ul class="toc_list">' . $items . '</ul></div>' . "\n";
■発見できたらその下に次の行を書きくわえます。
$html .= '広告コード';
これでOK。※広告コードの部分は貼りたいコードに置き変えて下さい(例えばA8.netで生成した広告コードなど)

結果的にこんな感じになるはず。これで目次が生成されると同時に、その下に広告などが自動で表示されるようになります。
注意点
注意点が一つだけ。プラグイン更新により「TOC+を更新」すると追記したコードがおそらく消えます。消えた場合は再度記述する必要がありますので覚えておきましょう。
別の方法
WordPressの場合、例えば「Master Post Advert」や「Quick Adsense」を用いることで、moreタグを置換するような方法などもあります。
これらの方法も人気ですが、自分で記事毎にmoreタグを記述しなければいけないのと、本来のmoreタグの使い方と異なるので、僕は避けるようにしています。
…以上。
興味が湧いたら
試してみてね(^ω^)ノシ
関連記事
-

-
【ブログ用おすすめレンタルサーバーの本音5選】なぜエックスサーバーが人気なのか?
仕事柄、ブログ用のサーバーについてよく質問を受けたりします。最近はあまりサイトを作っていませ
-

-
STINGER3(WordPressテンプレート)をカスタマイズしてみた-備忘録其の1
さて、サイトを立ち上げてまだ二日目ですが、 今回はSEOに強い無料テンプレートとして有名な
-

-
【1日1万PV目標のブログSEO対策7選!初期設定編】サイト構築と必須WordPress設定!
ブログ運営を2014年2月に開始して1年が経過。 先日ブログのアクセス数を公開しました。
-

-
【WordPress用レンタルサーバーの選び方】5種のサーバー徹底比較!サイト運営初心者が気にすべきポイント解説!
新しくWordPressによってブログやサイト作成・HP運営を始める場合、 まず最初に決定
-

-
【1日1万PV目標のブログSEO対策12選!文章の書き方編】キーワード選定と記事構成のテクニック
先日、ブログのアクセス数などを公開したところ なかなか嬉しい反応を頂きました。ありがとうご
-

-
【ブログ副業:初めて確定申告する人へ】マイナンバーでバレる前に「白色」で自己申告する方法
マイナンバーが配布され、副業しているけど今まで確定申告してこなかった人は『ソワソワ!?』して
-

-
【レビュー好きブロガー推奨!オススメのブログ用カメラ選び】明るいレンズのコンデジを推す理由
カメラは色々あるけれど 何を基準に選べばよいか… 高いのを買うのは怖い 安すぎ
-

-
【サイバー犯罪通報事例:サイトがDoS攻撃を受けたので通報】業務妨害で相談してきた結果
かれこれ半年前になります。 2015年3月24日AM5:00頃 寝る前にサイトを
-

-
【WordPressの設置方法】エックスサーバーとお名前.comによるWordPressブログ作成例
今回は用意したサーバーとドメインの関連付けを行い、 実際にWordPressを開始するとこ
-

-
WEBデザイナーになるには-ホームページ制作の依頼を突然受けた時の話
たまたま私がHP制作(自分用)をしている事を知っている人から 突如ホームページを作ってくれ





























Comment
追記するコード覧でshtmlの前に//サイトドメインが記載されていますが??サイトドメインも記載するのでしょうか?
追記コードについての質問。
メールアドレスを載せるのを忘れてました。
S(エス)じゃなくて
$(ドル)ですね
//(スラッシュ・スラッシュ)はプログラムで言うところの
「コメント記述方法」なので動作とは無関係です。