【WordPress目次プラグインTOC+の改造】目次下に広告などを自動で挿入する方法
公開日:
:
WordPress, SEO, WEBマーケティング TOC+

今回は超久しぶりにWordPressの技術的な話でもしてみましょうか。
私が愛用しているプラグインの一つに、自動で目次生成してくれるTable of Contents Plus(通称:TOC+)という非常に便利なプラグインがあります。
今回はこれを改造して「目次の下に自動で広告などを挿入する方法」を紹介してみようと思います。※TOC+の詳しい使い方などは今回は割愛します
ちなみに目次というのは
この下にあるやつのこと。
↓↓↓↓↓↓↓↓↓
Table of Contents PlusのSEO的メリット

TOC+を導入することの一番のメリットはユーザビリティの向上なワケですけど、実は「検索エンジンにも非常に有効」に働きます。要するに「SEO的にも強い」ってわけですよ。
というのも…
TOC+を導入することで見出し(Hタグ)部分が目次になるわけですが、その際に、見出しタグに自動で「id=”○○”」というhtmlコードが追加されます。これにより目次がリンク化するわけです。
例えばこんな感じ
<h2><span id="i-1">見出し例</span></h2>
上記htmlコードの「i-1」というID番号が自動で追加され、それがリンクとして機能するようになる。更にそのリンクが検索エンジンの結果欄にもリンクとして表示されるようになる。

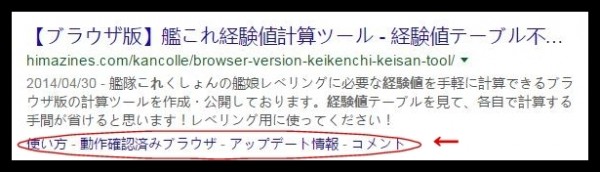
例えば上記画像は「艦これ 経験値」と検索した際に表示される私のサイトの記事ですが、記事説明文の下に「使い方・動作確認済みブラウザ・アップデート情報・コメント」といった具合でリンクが追加されているのが分かります。
検索エンジン側が詳しく明言しているわけではありませんが、目次リンクが検索結果にも反映されている点を考慮すると、SEO効果があると考えて間違いないでしょう。
TOC+の改造…?

改造というか、TOC+のプラグインに直接コードを記述。目次が生成されると同時に広告などが表示されるようにする仕組みを紹介します。
TOC+を編集

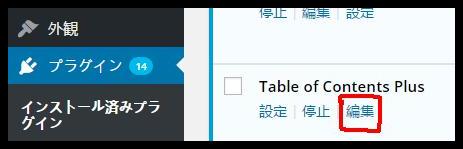
まずはWordPressメニューより…
Table of Contens Plusの編集へGO。
プラグイン編集画面より
「toc.php」を編集して行きます。
※編集は自己責任でお願いしますね
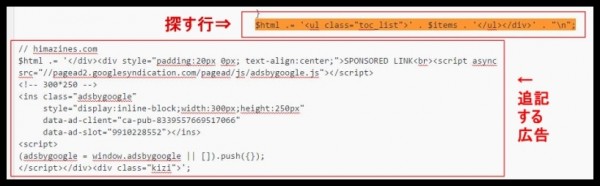
■編集画面から次の行を探しましょう。
$html .= '<ul class="toc_list">' . $items . '</ul></div>' . "\n";
■発見できたらその下に次の行を書きくわえます。
$html .= '広告コード';
これでOK。※広告コードの部分は貼りたいコードに置き変えて下さい(例えばA8.netで生成した広告コードなど)

結果的にこんな感じになるはず。これで目次が生成されると同時に、その下に広告などが自動で表示されるようになります。
注意点
注意点が一つだけ。プラグイン更新により「TOC+を更新」すると追記したコードがおそらく消えます。消えた場合は再度記述する必要がありますので覚えておきましょう。
別の方法
WordPressの場合、例えば「Master Post Advert」や「Quick Adsense」を用いることで、moreタグを置換するような方法などもあります。
これらの方法も人気ですが、自分で記事毎にmoreタグを記述しなければいけないのと、本来のmoreタグの使い方と異なるので、僕は避けるようにしています。
…以上。
興味が湧いたら
試してみてね(^ω^)ノシ
関連記事
-

-
自力で集客・宣伝・販売するための人気CMS・WordPressによる本気ブログ作成と運営方法
2月からサイト運営を開始して約5ヶ月が経過。 ようやく…ブログ開始時の一つの目標であった2
-

-
【FC2の終焉】FC2ブログは早期移転が吉!レンタルサーバー等のビジネスが縮小傾向みたいよ
違法な動画アップロードなど…無法地帯と化しているFC2サービス。企業実態が不鮮明な上、管理が
-

-
【レンタルサーバー:503エラー頻発時の対策】xmlrpc.phpが踏み台!?(例:サクラとエックスサーバー)
友人のサイトで503エラーが頻発していたらしく、相談を受けたのでチェックしてみたところ、Wo
-

-
【飲食店集客戦略!ブロガーが教えるネット集客術7選】個人でもできるホームページ運営SEOテク
こんにちは。 最近… 雨続きでひきこもり気味の 香川県在住のブロガーです。
-

-
ニュースネタ・キーワードの探し方-WEBサービスを利用したネタ探し方法
インターネットの普及なんて言葉は既に過去のものか…。 近年ではWEB技術も向上、結果的に様々なWE
-

-
【ブログ・アクセスアップ術】SEO効果の高いタグ4選と活用法-WEB文章の正しい書き方
久しぶりにブログ運営に関する記事を書くよ。 今回は内部SEOに関するお話。 正しいタ
-

-
【WordPressの教科書】本当にオススメの本?初めての独自テンプレート作成用に購入・レビュー!
ひょんなことからWEBサイトの作成を依頼されまして、大急ぎで…絶賛WordPressの勉強中
-

-
最新版Google XML Sitemapsは要注意!仕様・中身がまるで別物!元に戻す方法を紹介
知らない人の為にちょいと書きますと…最近のHPというのはコンテンツマネジメントシステム(CM
-

-
【ブログ副業:初めて確定申告する人へ】マイナンバーでバレる前に「白色」で自己申告する方法
マイナンバーが配布され、副業しているけど今まで確定申告してこなかった人は『ソワソワ!?』して
-

-
【500エラー原因特定:サイトが攻撃を受けた場合のIP規制と対処法】あまり私を怒らせないほうがいい
お酒を飲みながら寝る準備をしていた午前5時すぎ。 何やらサイトが異常に重い。 こんな





























Comment
追記するコード覧でshtmlの前に//サイトドメインが記載されていますが??サイトドメインも記載するのでしょうか?
追記コードについての質問。
メールアドレスを載せるのを忘れてました。
S(エス)じゃなくて
$(ドル)ですね
//(スラッシュ・スラッシュ)はプログラムで言うところの
「コメント記述方法」なので動作とは無関係です。