【クリックでURLが変わる「転送リンクページ」作成方法】転送によるメリットを解説してみる
公開日:
:
SEO, サイト運営, WEBマーケティング 転送リンク, 301リダイレクト

たまにさぼるけど…
毎週水曜日にサイト運営に関する雑談をニコ生でやっています。その際に出た質問で「転送リンク/転送ページの作り方・メリット」とは?…というものがありました。
というわけで今回は
- 転送リンクページの作り方
- 作ることによるメリット
について紹介してみます。
転送リンクページの作り方

要は転送できればいいだけなので
作り方は色々あったりするんですが…
今回は一番ベタであろう方法を紹介。
サンプルソース
<html> <head> <META HTTP-EQUIV="REFRESH" CONTENT = "0; URL=ここに転送したいURLを記述" > </head> <body> <!-- アクセス解析などはbodyと/bodyの間に貼る --> </body> </html>
上記のソースコードをメモ帳などにコピペして、拡張子を『.html』に変更すれば機能するようになります。
例えば「CONTENT = “0; URL=http://www.yahoo.co.jp/”」という風に修正すると、Yahooトップページに転送されるという仕組みです。
転送ページ作成例(yahoo.html):
http://himazines.com/url/yahoo.html
※ソースコードが気になる人は、上記URLを右クリックして「名前を付けてリンク先を保存」を選択。ソースコードを確認してみると良いでしょう。
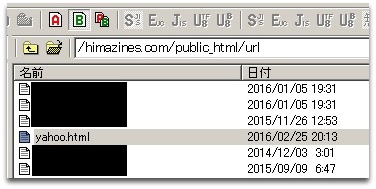
転送ページの設置

FFFTPなどを利用して
サーバーにログイン。
例えば、URLという名前のフォルダを作成し、そこに作成した転送ページ(○○.html)をアップロード。パスを指定してやれば転送ページとして機能するようになるはずです。
…
ディレクトリとパスの関係がよく分かってない人はついでに勉強してみるといいですよ。
例えば、「himazines.com」の下に「url」というフォルダを作成した場合、そこを示すURLは「himazines.com/url/」になります。更に「url」フォルダの下に置いたhtmlファイルを示すパスは「himazines.com/url/○○.html」となります。
レンタルサーバーによってパスの仕様は微妙に異なりますからその点は注意しましょう。
転送リンクページ作成のメリット

では実際に転送リンクページを作成して、ワンクッションかませることのメリットを紹介してみたいと思います。
リンクのクリック回数やキーワード測定
転送ページ用のhtmlを作成する際、その中に忍者アクセス解析やGoogleアナリティクスなどの「アクセス解析コード」を設置する。
そうすることによって、正確なリンクの「クリック回数」を測定することができますし、アクセス解析の種類によっては「成約キーワード」の取得が可能になります。サイトの質の向上につなげられるわけです。
これが一番のメリットですかね。
リンク変更があった場合の差し替えが容易
例えば、アフィリエイトを考えた場合、たとえ同じ広告で会ったとしてもASPによって報酬が異なる場合が多々あります。でもって報酬額の高いASPに変更することを考えます。
その場合、直にアフィリンクを使用していた場合は、リンクを直貼りした全てのページを修正する必要があります。ですが、転送ページにてアフィリンクを管理していた場合は、その中身を修正するだけで済みます。
要するにリンク先の管理が楽になるわけですな。
※ASPの中にはリンクの改変を禁止しているところもあります。改変する場合は自己責任で。
WEBサービスを展開可能!?
WEBサービスの中には
URLを短縮してくれるものがあります。
■URL短縮サービスの例
これらサービスも転送の仕組みを利用方法の一種と言えなくもない?
その他(301リダイレクト)

今回は割愛しますが…転送ページではなく「.htacess」を使った301リダイレクトという転送方法もあります。
301リダイレクトによる転送は、特に「サイト引越し/ドメイン変更」する場合に用いられる転送方法でして、「サイトのパワーを転送先のドメインに引き継ぐ」ことが可能です。※Googleも推奨しているサイト引越し手法
■301リダイレクトの例
- 転送前URL:http://www.ecole-du-ciel.com/chn_import/
- 転送後URL:http://中国輸入物流代行.com/
もし貴方が「サイトを引越す目的」で転送ページの作り方を調べているのだとすれば、「.htacess 301リダイレクト」などのキーワードで調査したほうが有益な情報が得られると思います。
(^ω^)/ ではでは~
関連記事
-

-
【WordPressテーマ選び方】SEOに強い優良テーマの2大特徴!共通点は『優しさ』にあり!
ブログ運営を行う上で最初に選択することになる「見た目」のお話。 ブログによって名称が若干異
-

-
【レビュー好きブロガー推奨!オススメのブログ用カメラ選び】明るいレンズのコンデジを推す理由
カメラは色々あるけれど 何を基準に選べばよいか… 高いのを買うのは怖い 安すぎ
-

-
【WordPressの5つのメリット・デメリット】無料ブログ(FC2・アメブロなど)と有料ブログの違い
一般にブログといえば無料で始められるイメージがありますよね。 例えば有名どころを列挙すると
-

-
【ブログ用おすすめレンタルサーバーの本音5選】なぜエックスサーバーが人気なのか?
仕事柄、ブログ用のサーバーについてよく質問を受けたりします。最近はあまりサイトを作っていませ
-

-
【レンタルサーバー:503エラー頻発時の対策】xmlrpc.phpが踏み台!?(例:サクラとエックスサーバー)
友人のサイトで503エラーが頻発していたらしく、相談を受けたのでチェックしてみたところ、Wo
-

-
【SEOを意識したオススメのパーマリンク設定】WordPressのURL変更方法と注意点について
これからWordPressにてサイトを作る人が知っておきたいこと。 その一つに「パーマリン
-

-
【ドメインの付け方・選び方】サーバーとの連携方法とDNS(ドメインネームサーバー)設定について
一日前にレンタルサーバーの選び方について記事を書きました。 記事:【WordPress用レ
-

-
【1日1万PV目標のブログSEO対策7選!初期設定編】サイト構築と必須WordPress設定!
ブログ運営を2014年2月に開始して1年が経過。 先日ブログのアクセス数を公開しました。
-

-
【SEOやキーワード調査に超便利「特殊Google検索コマンド8選」】競合調査の上級テクニック!
スマホがかなり普及し、インターネット検索が「あって当たり前」の時代になっています。 私
-

-
【荒らしスパム対策:WordPressコメント欄管理】IP取得とサイトへのアクセス拒否設定方法
ブログを運営する上で設定する項目の一つに「コメント欄の設置」があります。 設置している




























