【ブログ・アクセスアップ術】SEO効果の高いタグ4選と活用法-WEB文章の正しい書き方
公開日:
:
最終更新日:2015/07/28
SEO, WEBマーケティング タグ
久しぶりにブログ運営に関する記事を書くよ。
今回は内部SEOに関するお話。
正しいタグの使い方をお勉強よ★
WEB文章の正しい書き方…などと大げさなタイトルをつけちゃってますが、実際には絶対的に正しい「答え」は存在しません。人が読んでくれればそれがある意味で「正解」ですからね。そんなのいっぱいあります。
例えば芸能人のブログ。ぶっちゃけ「中身がない記事」でも読んでくれるもんね。それはそれで正解なんです。でも名前も顔も知られていない素人が記事を読んでもらうためにはそれなりに工夫が必要。
ではどうすればよいのか?
答えの一つが内部SEOの改善。
今回紹介するのはある程度「規則的・善意的」に文章を改善することができる「タグ活用法」です。正しく使えるようになれば「アクセスアップ」も望めると思う。少なくとも「僕はこれを実践してきた」…ってのを教えます。
わけあってゲームプログラマーから一転ニートへ。
そこから2年かけてWEB文章屋として生活できるようになりました。
そんな僕がWEBで文章を書く上で特に意識している4つのタグを紹介。
ブロガー・WEB屋を目指す人に覚えてもらいたいタグ知識になります。
- 見出し
- 強調
- リスト
- 引用
上記の4つを順番に紹介していきます。
と…その前に下準備から説明していくよ。
下準備・WordPressの便利なエディター
WordPressを利用している方は便利なビジュアルエディター機能拡張プラグインがあります。もしデフォルトのエディターを使用している方は次のプラグイン導入をオススメします。
僕が利用しているプラグインはこちら。
⇒ TinyMCE Advanced
プラグインのインストールについてはWordPress管理画面より「プラグイン ⇒ 新規追加」にて検索すれば見つかるはず。僕が調べた時点で「400万ダウンロード」を超えてました。エディター機能拡張系のプラグインでは一番人気だと思われる。
TinyMCE Advancedの設定
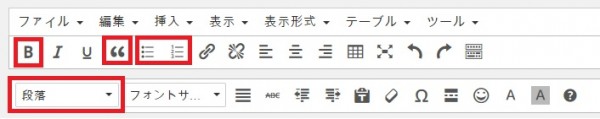
今回僕が使い方を紹介するタグは上図の赤枠で囲ったタグ。
デフォルトだと「段落」と書かれたタグが設定されていないはず。
ですので設定から「ドラッグ&ドロップ」で追加して下さい。
追加後は設定を保存するボタンがあるはずなので選択。新規投稿など記事執筆画面においてエディターがパワーアップしているのを確認できるかと思います。
内部SEOを意識した優れたタグ4選
実際に僕が特に意識して使っている4つのタグを紹介します。
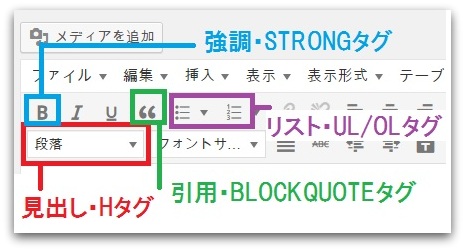
TinyMCE Advancedとタグの対応は上図を参考にして下さい。
- 見出し・H1~H6
- 強調・STRONG
- リスト・UL/OL
- 引用・BLOCKQUOTE
見出しタグ・H1~H6
まずは見出しタグの使い方です。
見出しと聞いてよく分からない人はまずはwikiを見てみよう。
リンク:見出し-wikipedia
一言でいえば文章の階層構造ですね。
論文を書いたことがある人はイメージできるかしら?
個々の見出しは文章の部分部分のタイトルのようなもの。
見出しを一つにまとめると目次が完成するイメージです。
例えば「猫の飼い方」という記事を書くことを考えます。
記事の中身は「飼育場所」「餌」「しつけ」の三本柱とします。
その場合の文章構成例がこちら。
・見出し2:飼育場所
・・見出し3:屋外飼い
・・見出し3:屋内飼い
・見出し2:餌
・・見出し3:餌の種類
・・・見出し4:ウェットフード
・・・見出し4:ドライフード
・・見出し3:年齢別の餌
・・・見出し4:子猫の餌
・・・見出し4:成猫の餌
・・・見出し4:老猫の餌
・見出し2:しつけ
・・見出し3:トイレ
・・見出し3:爪研ぎ
といった具合で上記のような文章構成を考えたとしましょう。
一つにまとめると「目次」になっていることが分かるよね?
これが見出しです。
見出しタグの使い方
WEB文章・HTMLでこれを表現する場合はHタグというものを利用します。Hタグは全部で6段階まで使用可能で「H1~H6」というタグになります。※HはHeadlineの略
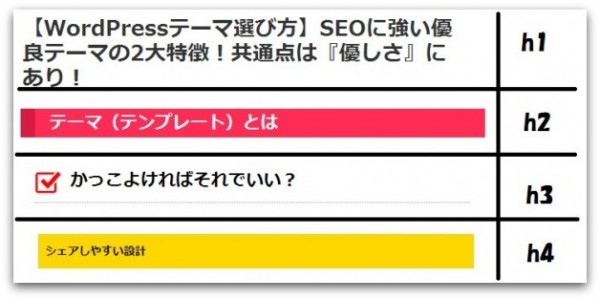
テンプレートによっては見出しに特殊なデザイン装飾が用意されています。HIMAZINESで利用しているテンプレートであれば下図のような見出しデザインが施されています。
これにより文章の切れ目が分かりやすくなりますよね。
ユーザビリティー向上で読み手にとっても嬉しい…はず。
一般的には「記事タイトル」に対しては自動的に「見出し1/H1タグ」が割り当てられています。※確認したい場合は「右クリック⇒ソースを表示」でHTMLを見ることが可能※H1が最もレベルが高い
見出し1っていうのは文章でいうところのタイトルですから「1記事に1つ」が普通です。ですから私たちが手動で見出しをつける場合は「見出し2」以降のタグをつけることになります。
TOC+・見出しから目次を自動生成するプラグイン
多様なプラグインが存在するWordPressでしたら、「Table of Contents Plus」というプラグインを利用することで、見出しから自動的に目次を生成することが可能です。
同様の機能は「マイクロソフトの文章作成ソフト-ワード」でも利用可能です。レポート・論文を提出する際、うまく利用できると教授からの評価がアップするかも。学生の方はお試しあれ。
強調タグ・strong
イメージとしては「太字」になりますね。
boldを意味する「B」と表現されていることが多い。
一昔前までは太字ボタン(B)を押すと「B」という太字タグが使われていました。ですが最近では太字ボタン(B)を押すと「STRONG」というタグが挿入されるようになっています。
STRONGの意味は「強調」です。
単に太字を意味する「Bold」とは異なります。
文章中で特に強調したい場所に利用するのがベター。
文字の見た目が太くなるという単純な理由で多用すべきものではないです。
例えば「猫のしつけ・トイレ」について書いていたとして、「猫は綺麗好きなのでトイレは常に清潔にしておくように!」といった「特に強調して伝えたい部分」に対してピンポイントで利用するイメージです。
使いすぎに注意。
一つの文章に数回レベル。
リストタグ・UL/OL
リストと表現していますが「箇条書き」の事です。
文章を書いていると箇条書きが必要になることって多々あります。
リストタグを知らない人の場合…文章の見た目に気を使っている人の中には「自分で改行」することで「リスト風」に書き表している人がいたりしますね。
■香川
■愛媛
■徳島
■高知
そんな人に教えてあげたいのがリストタグ。
例えばリストタグを使って四国四県を書き表すとこんな感じ。
※PCからみればリスト用CSSが適用されているため見やすいはず
- 香川
- 愛媛
- 徳島
- 高知
見た目にも綺麗ですし、HTML的に見たときにもタグが適用されていることから、文章の評価を行う検索エンジンに対しても意味が通りやすくなります。よって内部SEO最適化につながります。
二種類のリストタグ・ULとOLの違い
リストタグには二種類あります。
- 番号無しリストタグ(ULタグ)
- 番号付きリストタグ(OLタグ)
単純に箇条書きしたい場合に利用するのが番号無しリスト。
例えばカレーの食材を箇条書きしてみましょう。
※是非PCから見た目を確認してみて下さい
- 牛肉
- じゃがいも
- にんじん
それに対して…
手順などを箇条書きにしたい場合に利用するのが番号付きリスト。
例えばカレーの調理手順を箇条書きにしてみましょう。
- 野菜をカットする
- 焦げ付かないように炒める
- 水を加えてひと煮たちさせ、ルーを加える
…といった具合ですね。
番号が付いているはずです。
PCから確認していただくと分かりますが見た目にも分かりやすくなっているはずです。箇条書きが上手くなると文章がスッキリします。うまく活用していきましょう。
僕は箇条書きが大好き。
文章がスッキリするからね(^ω^)
引用タグ・BLOCKQUOTE
他のサイトなどから文章を引用する際に利用するタグです。
引用タグを使わずに文章をwikiからヨイショしてる人は注意。
引用タグを使う理由は主に二つあります。
- 引用箇所であることを正しく表示するモラル
- 検索エンジンに対してオリジナル文章じゃないことを示す
ネットの文章というのは本などの紙の文章とは違い、
調べればすぐに「まるパクリ」かどうかが分かります。
例えばwikiから文章を多く引用して文章を作成したとしましょう。
その際、引用タグを利用しなかったらどうなるのか?
検索エンジンは以下のアルゴリズムが入っていると言われています。
※正確なアルゴリズムは不明なので推測になりますけどね
- 同じような記事があった場合はどちらか1つだけを上位表示する
- 基本的にはオリジナルを優先する?(少し精度が低いかも)
ですので引用だけで文章を作成した場合は、既にオリジナルが存在する状態なので二番煎じ記事ということで上位表示されにくいと言えます。
そうならない為に…引用箇所は引用であると正しく明示する(引用タグを付ける)ことで、引用部分は記事の文章としての評価をしないように検索エンジンに働きかけることが可能になります。
引用だらけのまとめサイト・NAVERまとめに関しても、引用部分には一応おわび程度に引用タグが入っているのでまだギリギリ許されているところがあります。
※ただしNAVERまとめはTwitterを引用する際に引用タグを外して使用しています。皆さんのTwitterがNAVERまとめに取り上げられたらそれは引用ではなく転載されてますのでご注意を。
その他・まとめ
その他、色々と文字を装飾するタグなどが存在します。
このタグは何だろう…?そう思ったら調べてみましょう。
基本的に文字装飾することによって「視覚的に文章表現を豊かにすることは良い」と僕は思っています。それによってユーザーの利便性が向上しますからね。
…
調べてみると色々と便利なタグや意味付けされたタグが存在します。
ちょっぴり上級ブロガーを目指したい人はお勉強してみてください。
関連記事
-

-
【レンタルサーバー:503エラー頻発時の対策】xmlrpc.phpが踏み台!?(例:サクラとエックスサーバー)
友人のサイトで503エラーが頻発していたらしく、相談を受けたのでチェックしてみたところ、Wo
-

-
【500エラー原因特定:サイトが攻撃を受けた場合のIP規制と対処法】あまり私を怒らせないほうがいい
お酒を飲みながら寝る準備をしていた午前5時すぎ。 何やらサイトが異常に重い。 こんな
-

-
【WordPressの5つのメリット・デメリット】無料ブログ(FC2・アメブロなど)と有料ブログの違い
一般にブログといえば無料で始められるイメージがありますよね。 例えば有名どころを列挙すると
-

-
【FC2の終焉】FC2ブログは早期移転が吉!レンタルサーバー等のビジネスが縮小傾向みたいよ
違法な動画アップロードなど…無法地帯と化しているFC2サービス。企業実態が不鮮明な上、管理が
-

-
ニュースネタ・キーワードの探し方-WEBサービスを利用したネタ探し方法
インターネットの普及なんて言葉は既に過去のものか…。 近年ではWEB技術も向上、結果的に様々なWE
-

-
【本当に必要?写真のSEO効果】オリジナルが強い理由5選!写真でも検索順位は上げられる?
仕事柄、サイト運営を始めたばかりの方と交流する事が多い(ニコ生など)のですが、よく聞かれるの
-

-
【日記ブログじゃない俺メディアの運営】プロブロガーを目指すためのアクセスの集まるブログ作成とは
ちょいと記事アップが遅くなりましたが… 宣言していたWEBサイト運営についての記事です。
-

-
【同一レンタルサーバー間でのWordPress引越し】DNSとプロパゲーションによる「サイト非表示」問題
実は先日、初めてWordPressの引っ越しを経験しました。 それも「エックスサーバー」か
-

-
【WordPressの設置方法】エックスサーバーとお名前.comによるWordPressブログ作成例
今回は用意したサーバーとドメインの関連付けを行い、 実際にWordPressを開始するとこ
-

-
【WordPressの教科書】本当にオススメの本?初めての独自テンプレート作成用に購入・レビュー!
ひょんなことからWEBサイトの作成を依頼されまして、大急ぎで…絶賛WordPressの勉強中