STINGER3(WordPressテンプレート)をカスタマイズしてみた-備忘録其の1
公開日:
:
最終更新日:2015/07/28
WordPress, WEBマーケティング stinger3
さて、サイトを立ち上げてまだ二日目ですが、
今回はSEOに強い無料テンプレートとして有名な
「STINGER3」というテンプレートを使ってみました。
本日までに行ったカスタマイズについてメモ紹介する。
(書きためておかないと、後で戻せなくなりそうなので(笑))
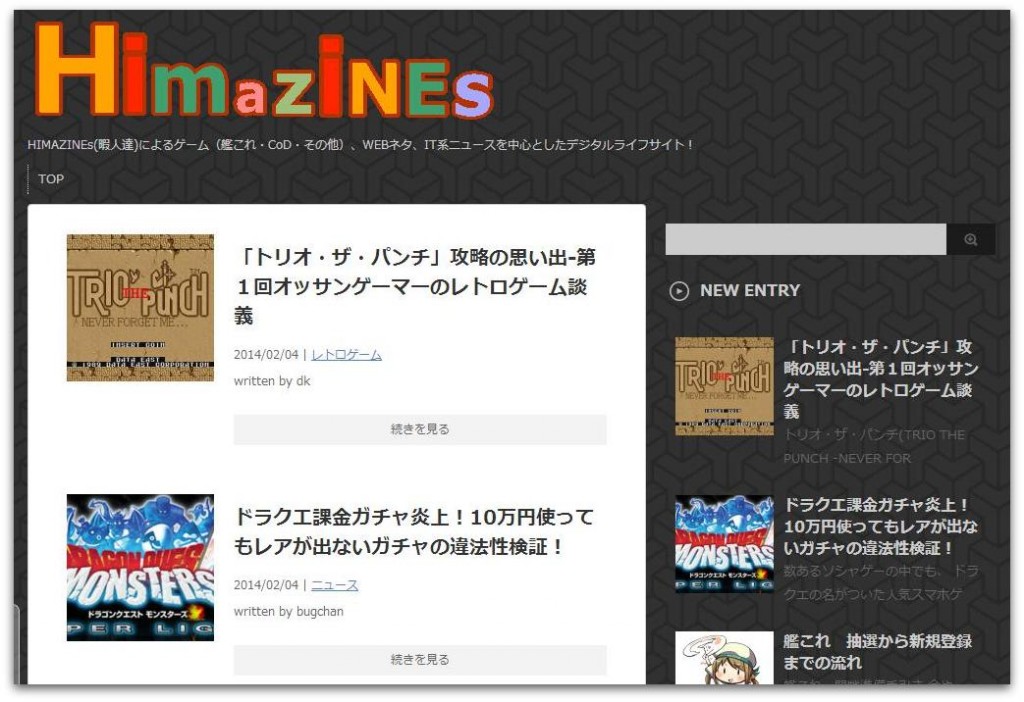
まずは2014年2月4日時点でのお姿。
クリックで拡大表示されます。
STINGER3とは
さて、STINGER3とはそもそも何かと言うと…
ENJILOGを運営するENJIさんという方が作成された
WordPress用のSEOに強いと噂される無料テンプレート。
僕自身、SEOに強いテンプレートを探していたわけでは無く、
カスタマイズしやすそうな割とシンプルなテンプレートを探していました。
(SEOについてはプラグインで済ませるか・・・って感じでした。)
そんな時にたまたま見つけたのが「STINGER3」ですね。
カスタマイズしやすそうな見た目で、おまけにSEOに強いとか。
ということで、しばらく試して見るつもりです。
SEOとは
始めて聞く人の為にSEOについて少し説明すると、
ブログやサイトというのは見てもらいたくて作りますよね?
(中には違うよ・・・って人もいるんかもしれんが)
では、その「見てもらいたい」ですが、
どのように実現させていくかというと…
- 記事を書く
- 検索エンジンからアクセスを呼び込む
という流れになります。
その「検索エンジンからアクセスを呼び込む」上で
重要になってくるのがSEOと呼ばれる知識・技術になります。
正式名称はSearch Engine Optimization/検索エンジン最適化と言います。
簡単に言うと「アクセスを呼び込みやすくしてあげる行為」といった感じでしょうか。
概念は色々ありますが、その一つに「内部SEO」という考え方があります。
言葉そのまんまで、サイトの内部(コンテンツやHTML)の最適化です。
要はSTINGER3のHTML的なデザインが、
内部SEOという観点で見た時に優れており、
結果的にSEOに強い…というわけですね。
SEOに強い理由としては見やすさの面もあるでしょうし、
基本的な見出し(h1~h3辺りまで)の設計などが優れているのでしょう。
で、結局「SEOに強い=上位表示しやすい」事になります。
上位表示というのは検索結果の上の方に出やすい…って感じですね。
ということで、SEOのお話は今回はオマケでした。では。。。
今日までに行ったSTINGER3の当サイトカスタマイズを備忘録としてメモ!
導入したWordPressプラグイン
普段入れている「head cleaner」というプラグインがあるのですが、
どうやらSTINGER3には不要ということらしいので入れていません。
あとはスマホ用のデザイン系プラグインも不要とのことです。
All In One SEO Pack
タイトル・メタ説明文・キーワードなどを別途カスタマイズ可能。
ということで、入れてないと気持ち悪いので入れています。
Google XML Sitemaps
サイトマップ作成用。
出力されたサイトマップはGoogleウェブマスターツールにて使用。
TinyMCE Advanced
普段から僕が愛用しているWordPress用エディタ。
wp-jquery-lightbox
これも趣味で入れているプラグイン。
画像をクリックするとふわっと画像が拡大表示される。
WP-PostViews
記事のView数をカウントしてくれており、数値として出せるプラグイン。
将来的に人気記事ランキングを作りたい為。
また、アクセスが来ているのかをすぐに知りたかったために導入。
Table of Contents Plus
実は始めて使ったプラグイン。
自動で目次を挿入してくれます。
綺麗に見出し(h1~h6タグ)を付ける事を意識して記事を書いていた自分的には、
目次が記事にはいることで分かりやすくなるし、なんだか嬉しい・・・(:3_)= GOOD
ヘッダー画像の作成
まずはサイトの顔となるヘッダー画像の作成。
作成にはEDGEというドット絵用エディターを使用。
EDGEを使った理由は、使いなれていることもありますが、
画像をpng形式で出力した場合、背景を透明にして保存できるところですね。
(EDGEはこちら)
▼作成したヘッダー画像
▼試しに作ったヘッダー画像
サイト全体のカラー統一
STINGER3は全体的に白系統のテンプレート。
ですが、現段階では黒系統に統一しています。
統一するために行ったのは背景の変更、
及び、文字色の黒からグレーへの変更。
背景画像
背景画像は、僕が普段から愛用させていただいてる
「Subtle Patterns様」よりお借りしました。
デザイン系の背景がたっぷり用意されています。
いつもありがとー(なかちゃん風
文字色の変更
文字色についてはGoogleChromeを使うとGood!
編集したいCSSの部分がどこであるかが簡単に分かります。
- まずは変更したい文字をドラッグする
- 右クリックをして「要素を検証」を選択
- 対応するCSS部分を確認して編集する
イメージ的にはこんな感じかな。
例えば図の例であれば、
「導入したWordPressプラグイン」という所のCSS対応箇所を調べたい
…とします。
そうして「要素を検証」してみると、
この部分は「h2」に当たることが分かりました。
- もしここに「font-size: ~~px;」とあれば、これがフォントサイズ。
- もしここに「color: #~~~~~~;」とあれば、これが文字色。
対応箇所を調べた上で、WordPress編集画面より、
「外観」⇒「テーマ編集」⇒「スタイルシート(style.css)」
(CSSやHTMLを編集する場合は完全に自己責任で!!)
ライター名の表示
当サイトは複数のHIMAZINEによって作成されています。
そのため、ライター名を表示したい…ということで、
それ用の関数を探しました。
▼実際に追加したPHPコード
【 written by <?php the_author(); ?> 】
STINGER3であれば・・・
今のところは次の3つのPHPファイルの該当箇所に付けくわえています。
- home.php
- index.php
- archive.php
ということで、簡単なSTINGER3のカスタマイズ方法でした。
もうしばらく使ってみて、ちょくちょく改良していく予定です!
関連記事
-

-
【ブログ用おすすめレンタルサーバーの本音5選】なぜエックスサーバーが人気なのか?
仕事柄、ブログ用のサーバーについてよく質問を受けたりします。最近はあまりサイトを作っていませ
-

-
【FC2の終焉】FC2ブログは早期移転が吉!レンタルサーバー等のビジネスが縮小傾向みたいよ
違法な動画アップロードなど…無法地帯と化しているFC2サービス。企業実態が不鮮明な上、管理が
-

-
最新版Google XML Sitemapsは要注意!仕様・中身がまるで別物!元に戻す方法を紹介
知らない人の為にちょいと書きますと…最近のHPというのはコンテンツマネジメントシステム(CM
-

-
【サイバー犯罪通報事例:サイトがDoS攻撃を受けたので通報】業務妨害で相談してきた結果
かれこれ半年前になります。 2015年3月24日AM5:00頃 寝る前にサイトを
-

-
【WordPress目次プラグインTOC+の改造】目次下に広告などを自動で挿入する方法
今回は超久しぶりにWordPressの技術的な話でもしてみましょうか。 私が愛用してい
-

-
【レビュー好きブロガー推奨!オススメのブログ用カメラ選び】明るいレンズのコンデジを推す理由
カメラは色々あるけれど 何を基準に選べばよいか… 高いのを買うのは怖い 安すぎ
-

-
【SEOを意識したオススメのパーマリンク設定】WordPressのURL変更方法と注意点について
これからWordPressにてサイトを作る人が知っておきたいこと。 その一つに「パーマリン
-

-
【500エラー原因特定:サイトが攻撃を受けた場合のIP規制と対処法】あまり私を怒らせないほうがいい
お酒を飲みながら寝る準備をしていた午前5時すぎ。 何やらサイトが異常に重い。 こんな
-

-
【日記ブログじゃない俺メディアの運営】プロブロガーを目指すためのアクセスの集まるブログ作成とは
ちょいと記事アップが遅くなりましたが… 宣言していたWEBサイト運営についての記事です。
-

-
【同一レンタルサーバー間でのWordPress引越し】DNSとプロパゲーションによる「サイト非表示」問題
実は先日、初めてWordPressの引っ越しを経験しました。 それも「エックスサーバー」か