【WordPressテーマ選び方】SEOに強い優良テーマの2大特徴!共通点は『優しさ』にあり!
公開日:
:
最終更新日:2015/07/28
WordPress, WEBマーケティング テーマ
ブログ運営を行う上で最初に選択することになる「見た目」のお話。
ブログによって名称が若干異なりますが主に次の二つの呼び名があるよ。
- テンプレート
- テーマ
WordPressにおいては「テーマ」と呼ばれることの方が多いです。
そんなテーマの選び方について今回はお話していこうと思います。
テーマ(テンプレート)とは
まずは非常に基礎的なことをかる~くお話します。
既に知ってるよって人は本項は割愛していただいてOK。
まずはテーマってナンヤネン!って人へ。
例えば2chまとめブログをよく見る人はご存知かと思いますが「livedoorブログ」が使われていたりします。有名どころだと「痛いニュース」などはドメインからもお分かりの通りlivedoorブログで作成されていますし、独自ドメインを使用していますが「俺的ゲーム速報@刃」「ハムスター速報」などもシステム的にはlivedoorブログを使っています。
でも…見た目って一つ一つ違いますよね?
その理由はサイトのデザイン基盤である「テーマ」が異なる為です。
簡単に言っちゃえば「サイトの見た目」のことをテーマと言うわけですね。
かっこよければそれでいい?
かっこよければそれでいい…確かにそれは一理あります。
上記画像は当サイトに「Piano Black」というテーマをかぶせた場合の画像。
※PCからクリックすると拡大表示することができます
シンプルで目に優しく男性が好みそうな黒をベースとしたテーマです。
見た目で選ぶとすれば今のHIMAZINESよりもかっこいいかも!?
自身が将来的に過去を振り返る意味で…チラ裏的に日記ベースの記事を蓄積する目的でブログを綴るのであれば、見た目を重視してテーマを選択したので問題ないでしょう。かっこいいデザインの方がモチベあがりますもんね。
ですが、「他人に読んでもらうことを一番にしたブログ」の場合はどうでしょうか。見た目よりも「ユーザーの使い勝手」を優先したほうが優れたテーマである…そういった事が言えるような気がしませんか?
何も言われなかったら「見た目」だけで決めちゃうテーマですが…
実はテーマには「選び方」という概念が存在します。
そんなテーマ選びにおいて…本記事では「検索エンジンによる集客(SEO)」という点を意識した場合のテーマ選びについて解説していくですよ(^ω^)/ ではGO~。
SEOを意識したテーマ(テンプレ)選び
SEOっていうのは「検索エンジン最適化」の略。
詳しい意味は割愛しますが「検索エンジン経由の集客」なイメージ。
そんなSEO的に優れたテーマを探す上で
キーになるファクターは幾つかあるのですが…
僕的に特に重要だと思っているポイントが2つ。
- ユーザビリティー
- 適切な見出し割り当て
この二つの表現を噛み砕いて表現するとこんなイメージ。
- 読み手にとって優しい
- 機械にとって優しい
要するに「優しさ」が大事なんですよ。
ではでは、この2つについて細かく解説していきます。
ちょいと難しいかもしれませんが理解できれば絶対に役立つはず。
ポイント1:読み手への配慮・ユーザビリティー
ユーザビリティーっていうのは「使い勝手」の意。
自分ではなく「ブログ読者の使い勝手」を意味します。
WordPressにおけるテーマの導入方法は一応3つほどあります。
- 「外観⇒テーマ⇒新規追加」から自分で探す
- zip形式のテーマを取得してWP経由でアップロード
- FFFTPなどを使用して直接アップロード
参考までに「外観⇒テーマ⇒新規追加」から自分で探してみましょうか。
すると上記のようなフィルターが登場。
「色」「カラム」「機能」…などを考慮してテーマが選べます。
ですが…色・カラムなどは意味が分かったとしても機能ってよくわかりませんよね。
※「アクセシビリティ」「Blavatar」「BuddyPress」…意味って分かりますか?
大半の人はここで「色・カラム」といった簡易なデザインからテーマを選びます。
例えば「赤色」で検索をかけてみると以下のような赤っぽいテーマがずらり。
一つくらいは気に行ったデザインが見つかることでしょう。WordPressは世界中の開発者が参入していることもあって、テーマの数が非常に多いのも魅力の一つだったりしますからね。
特に知識が無ければこんな感じでテーマを選ぶんじゃないかな?
でもこれって、自身の趣味・嗜好から選んだだけのテーマですよね。
誰かに読んでもらうためのブログを作るのであれば…
選ぶべきテーマの方向性というのは自然と決まってきます。
最近は少なくなったように思いますが…やたらデザインが凝っていてJavaScriptを多用したようなテーマになると、見た目はかっこいいかもしれませんが表示が重く、ユーザーの利便性を考えた場合は「イマイチなテーマ」という事が言えます。
そういったゴチャゴチャとしたテーマよりも…
例えば一例ですが以下のようなテーマの方が利便性は高いかも?
- ベースとなるデザインが煩雑すぎない
- アイキャッチ付きで記事イメージがつかみやすい
- 文章幅が大きく作られており見やすい
- SNS連携(シェア)が容易にできる
- スマホ用のデザインも組み込まれている
シェアしやすい設計
最近であれば「シェア」という概念が広まりつつあります。
TwitterやFacebookに代表されるようなソーシャルメディアですね。
上記のようなSNSにシェアするためのボタンなどについては、WordPressの場合はプラグインによって組み込むことも可能です。組み込んだ際に整合性のとれるテーマなどはポイント的に見て優れていると言えるかもしれませんね。
また、テーマによってはデフォルトで組み込まれている場合もあります。
「ソーシャルシグナル」と呼ばれ、多くの支持(シェア)を受ける記事というのは上位表示されやすいと言われますから、テーマと合わせて「シェアしやすい設計」をまずは選んであげたいところですね。
スマホにも対応
ネットは主にパソコンでしか見ない!って人は驚くかもしれませんが、最近のブログ事情としては「スマホからのアクセス」のほうがPCよりも多かったりします。※当ブログはPC用ブラウザゲーム(艦これ等)情報を扱っているため、PCからのアクセスも割と多いですが…
その為、スマホからのアクセスというのは見逃すことができません。
WordPressの場合は、プラグインによって自動でスマホに対応したページを生成してくれるものなんかがあります。ですが、優れたテーマの場合は、そういったプラグインを導入しなくてもスマホ向けデザインが組み込まれたものなどがあります。
自分が使用予定のテーマは対応済みのテーマかどうか…
予め確認しておくことが大事と言えるのではないでしょうか。
Google Chromeであれば「Fire Mobile Simulator」などを用いることで、PCからでもスマホ向けデザインを確認するなど可能ですから、一度チェックしてみると良いと思いますね。
「ユーザビリティー」という点においては…
僕の場合は上記のような点を主に重視しています。
※どうぞ参考にしてみてください
ポイント2:機械への配慮・適切な見出し割り当て
んでもって…より技術的な話をしていきましょう。
皆さんは「論文」とかって書いたことがありますか?
いわゆる「見出し」が存在するような文章について語りたいわけですが。
「見出し」と聞いてどんなものか想像付きますでしょうか?(見出し-wikipedia)
よくわからないって人はwikiのリンクを張っておいたので一度確認してみるべし。
別の表現をすると「題目・章・節・項」といった階層が存在するものです。
この見出しというのはネットの文章(HTML)でも表現が可能で、ヘッドラインタグ「h1・h2・h3・h4・h5・h6」と呼ばれるものが全部で6段階用意されており、これらを上手く用いることで見出し付けを行い、目次作成などが可能になります。
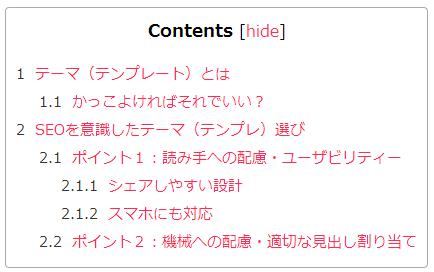
例えば本記事であれば次のような構成になっています。
※見出し1は記事タイトルに用いられる場合が多い
- 見出し1:【WordPressテーマ選び方】SEOに強い優良テーマの2大特徴!
- 見出し2:テーマ(テンプレート)とは
- 見出し3:かっこよければそれでいい?
- 見出し2:SEOを意識したテーマ(テンプレ)選び
- 見出し3:ポイント1:読み手への配慮・ユーザビリティー
- 見出し4:シェアしやすい設計
- 見出し4:スマホにも対応
- …以下略…
要するに階層構造が出来上がるようになっているわけです。
ちなみにWordPressであればこれら見出しから自動で目次を生成可能。
※Table of Contents Plusというプラグインを利用すると簡単
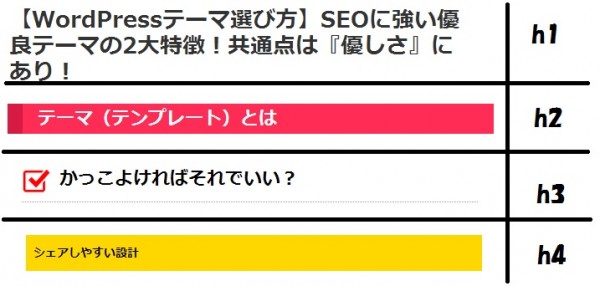
この見出し部分に関してはテーマによって特別なデザインが割り当てられている事がしばしばあります。当サイトであればh1~h4までの4種類の見出しに対して特殊なデザインが割り当てられるようになっています。※h4までデザインが施されている場合が多い
このような感じで文章の区切りが分かりやすくなるため、文章中に適切に見出しを付けてやることでユーザビリティーを向上させることが可能になります。※文章に見出しを付けたい場合はTinyMCE Advancedというプラグインがオススメ
…
要するに「見出し(hタグ)」によって文章の節々に「ラベル」が貼られた状態であると言えます。これっていうのは実は人(ユーザビリティー向上)だけでなく…「ネットの文章を検索エンジンを経由してユーザーに提供する側:機械」にとっても「文章評価・解析が容易になる」ことを意味します。
だって「見出し」を見ただけでどういった文章なのか想像できますからね。
ですから適切な見出し割り当てというのが実は文章を書く上で大事になります。
…
ここまではOKでしょうか。
少し難しいかもしれませんが各自勉強していくべし。
…
で、ですね。
実はテーマによっては「地雷」がありまして、この見出し割り当てが崩壊している無茶苦茶なテーマが意外と沢山存在します。そんな地雷テーマを利用すると、「文章を評価する検索エンジン側が、文章を正しく評価できず、記事の上位表示に支障をきたす」ことが発生します。※僕の体感ですが
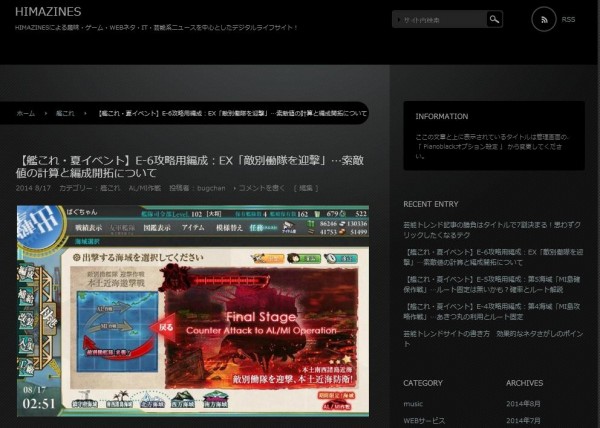
タグの一つに「meta description(記事の簡単な説明文)」というものがあるのですが、それを設定していない文章というのは自動的に記事中の文章が抜粋され、検索エンジンの検索結果に表示されたりします。
上図の赤枠で囲った部分が抜粋部分ですね。
過去に地雷テーマを利用した際は、この抜粋部分が変な箇所を抽出してきたり、記事が上位表示される(検索エンジンの上の方にでてくる)までに時間がかかるといったケースがしばしばありました。
…
なぜこのように見出しが滅茶苦茶に割り当てられたテーマが存在するのかというと、タグの意味について理解していないデザイン指向のWEBデザイナーがテーマを作成し、有料販売であったり…善意から無料で配布しているからです。
検索エンジン側の文章解析能力が向上しない限りは、やはり「地雷テーマ」というのは何かしらの「足かせ」として働いてしまうようの僕は感じているわけです。ですから地雷テーマを最低限見抜くスキルが欲しいところ。
地雷テーマについて
私流の地雷テーマの見抜き方と言うことでまず特徴を言うと…
サイドバーのラベル部分にレベルの高い見出しタグを多用しているテーマ。
サイドバーのラベル部分というのは当サイトであれば
- NEW ENTRY
- 最新のコメント
- アーカイブ
- よく読まれる記事
- …etc
などの部分を指します。
ここにレベルの高い見出しタグを多用しているテーマが僕的には地雷です。
レベルの高い見出しタグというのは「h1・h2」ですね。
h1タグというのは意味合い的に「大見出し」を指し、一番レベルの高いところを意味するわけなので、記事のタイトルなどに適用するのが文章を構成するうえで妥当。それにも関わらず、サイドバーのラベルにh1を使うということは見出しとしての機能を失います。
地雷テーマの調べ方
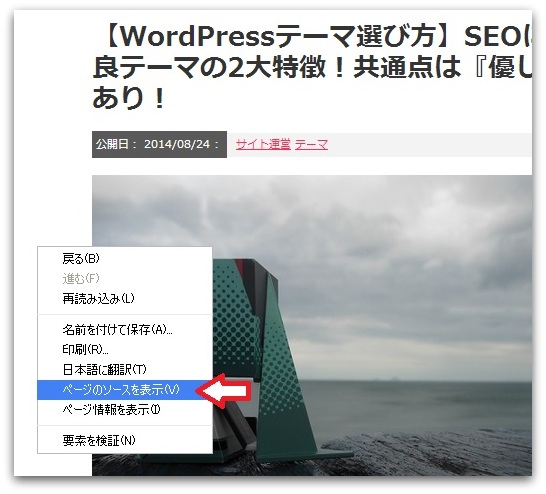
まずは調査したいテーマを適用し、ページを開きます。
開いたページにて「右クリック⇒ページのソースを表示」を選択。
HTMLによるソースコードが表示されます。
ここで「Ctrl+F」にて検索を行います。
「h1」や「h2」と検索してみて、そういったタグが複数個見つかった場合は十中八九…僕的には「地雷テーマ」です。少なくとも見出しタグ軽視のWEBデザイナーがデザインしたテーマであると僕は感じてしまうわけです。
WordPressのデフォルトテーマ「Twenty Fourteen」は地雷の典型みたいな作りなので、一度見てみると良いかも。SEO的には悪くないと評価してる人も見かけましたが「何基準?ふぁ~?」って感じですね。
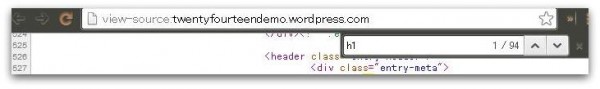
ちなみにこちらがTwenty Forteenのデモサイト。
⇒ Twenty Forteen – WordPress.com
ソースコードを開いて「h1」で検索してみるとこんな感じ。
h1で検索をかけると94個も検索に引っ掛かりました。
h1タグを乱用しすぎというか…
もはや見出しとして使う気がない感じですね。
状態としては「大見出し」が45個程存在する状態。
大見出しっていうのは本でいうところの「タイトル」です。
※それが何十個もあるって…どう考えてもおかしいよね…
タグは始点と終点があるので通常であればh1タグというのは検索をかけた結果「2個」あるのが普通。それ以上存在する場合は、どうにもこうにもテーマ製作者を僕は疑ってしまいますねぇ。
もし見た目的に気にいったテーマが複数あって、どちらを選ぼうか迷った場合は、h1・h2を多用していないテーマを僕はオススメするですよ~(^ω^)/
オススメのテーマ
当サイトでも利用しているオススメのテーマ。
⇒ Stinger3 – Enjilog
無料でSEOに強い「スティンガー」という名で知られたテーマです。
最近使用者が増えすぎてるのが悩みですが僕的には非常にオススメのテーマ。
子テーマというのをかぶせることでデザインをカスタマイズすることも可能。
⇒ Stinger子テーマ – ROOM9
スティンガーは、僕が上記で述べたような項目の大半を満たしています。
テーマ選びに迷ったら、まずは利用してみると良いかもですよ。
関連記事
-

-
【本当に必要?写真のSEO効果】オリジナルが強い理由5選!写真でも検索順位は上げられる?
仕事柄、サイト運営を始めたばかりの方と交流する事が多い(ニコ生など)のですが、よく聞かれるの
-

-
【日記ブログじゃない俺メディアの運営】プロブロガーを目指すためのアクセスの集まるブログ作成とは
ちょいと記事アップが遅くなりましたが… 宣言していたWEBサイト運営についての記事です。
-

-
【WordPress用レンタルサーバーの選び方】5種のサーバー徹底比較!サイト運営初心者が気にすべきポイント解説!
新しくWordPressによってブログやサイト作成・HP運営を始める場合、 まず最初に決定
-

-
【ブロガー・アフィリエイターの確定申告:経費と按分】レビュー消耗品費に対する経費例と按分理由
先日、無事?に青色申告を済ませてきました。 全く仕分けして無かったのでめちゃくちゃ時間かか
-

-
【レンタルサーバー:503エラー頻発時の対策】xmlrpc.phpが踏み台!?(例:サクラとエックスサーバー)
友人のサイトで503エラーが頻発していたらしく、相談を受けたのでチェックしてみたところ、Wo
-

-
【WordPress運営者が最初に導入すべきプラグイン8個+α】後々ありがたみが出るプラグインの導入・設定方法
WordPressにてブログを作成する一番のメリット! これこそ「プラグイン」によるサイト
-

-
WEBデザイナーになるには-ホームページ制作の依頼を突然受けた時の話
たまたま私がHP制作(自分用)をしている事を知っている人から 突如ホームページを作ってくれ
-

-
【FC2の終焉】FC2ブログは早期移転が吉!レンタルサーバー等のビジネスが縮小傾向みたいよ
違法な動画アップロードなど…無法地帯と化しているFC2サービス。企業実態が不鮮明な上、管理が
-

-
ニュースネタ・キーワードの探し方-WEBサービスを利用したネタ探し方法
インターネットの普及なんて言葉は既に過去のものか…。 近年ではWEB技術も向上、結果的に様々なWE
-

-
【飲食店集客戦略!ブロガーが教えるネット集客術7選】個人でもできるホームページ運営SEOテク
こんにちは。 最近… 雨続きでひきこもり気味の 香川県在住のブロガーです。